###答案1:易语言超级挂钩模块2022是在易语言程序中实现挂钩功能的强大工具。 它可以帮助开发者拦截并改变程序运行中的函数调用,以实现一些特定的需求或减少一些额外的功能。 通过使用易语言超级钩子模块,开发者可以拦截并改变程序中的函数调用,实现对程序行为的控制和扩展。 例如,可以在函数调用前后插入一些特定的处理逻辑,以监控函数调用或者改变函数的参数值。 这在软件开发和调试期间特别有用。 此外,易语言超级hook模块还提供了丰富的API和函数供开发者使用。 通过这样的API和函数,开发者可以实现资源管理、内存操作、控制操作等,这些功能可以帮助开发者更灵活地处理程序逻辑,提高程序性能和功能。 同时易语言超级挂钩模块也具有更好的兼容性。 兼容常见的Windows操作系统,支持32位和64位程序的钩子操作。 开发者无需担心兼容性问题,可以放心使用该模块进行开发。 综上所述,易语言超级挂钩模块2022是一款非常实用的工具,可以帮助开发者拦截和更改程序功能,提供丰富的API和功能,并且具有良好的兼容性。 对于易语言开发者来说,这是一个不可多得的可以提高开发效率和代码灵活性的工具。

### 答案2:易语言超级挂钩模块2022是一个用于挂钩系统和应用程序的强大编程工具。 它可以帮助开发者在编程过程中实现一些特殊的功能,比如检测系统API调用、监控应用程序的运行状态等等。 该模块已于2022年进行了改进和更新,添加了更多功能和特性以适应不断变化的编程需求。 可用于开发各类应用程序,包括游戏辅助工具、系统优化工具、网络安全工具等。易语言超级挂钩模块2022的主要功能包括: 1、功能丰富:该模块提供了许多强大的挂钩函数,包括函数钩子、键盘鼠标钩子、文件I/O钩子等。 开发者可以根据自己的需求选择合适的钩子函数来实现特定的功能。 2、易用性:该模块界面简单直观,开发者只需简单几步即可完成钩子的设置和使用。 即使不熟悉编程的人也能快速上手。 3、扩展性强:易语言超级钩子模块2022支持插件扩展,开发者可以根据自己的需求开发和添加自定义钩子插件,以满足特定的编程需求。 4、兼容性好:该模块兼容各种版本的Windows操作系统,可以在32位和64位系统上正常运行。 同时,它还兼容多种编程语言,如C、C++、Java等。

总的来说,易语言超级挂钩模块2022是一款功能强大、简单易用、兼容性好的编程工具。 它为开发者提供了丰富的钩子函数和插件扩展机制,帮助他们更轻松地实现各种编程需求。 无论您是初学者还是经验丰富的开发人员,都可以使用该模块来加快开发速度,提高编程效率。 ###答案3:易语言超级钩子模块是软件开发领域广泛使用的工具,旨在监控和拦截程序运行过程中的系统调用、函数调用等关键干扰。 该模块功能强大,应用场景灵活,为开发者提供了更大的自由度和控制力。 首先,易语言超级hook模块可以实现系统调用的监控和拦截。 通过使用该模块,开发人员可以获取程序运行过程中操作系统的系统调用,从而实现对系统行为的精确控制。 无论是软件安全领域的恶意行为分析易语言游戏加速器源码,还是软件测试领域的运行监控,超级hook模块仍然可以派上用场。 其次,易语言超级hook模块可以实现函数调用的监听和拦截。 开发者可以使用该模块在函数调用前后插入自定义代码,以记录函数执行的参数、返回值等信息,或者改变和控制函数行为。 这对于软件逆向工程、调试和修补等任务非常有帮助。 此外,易语言超级挂钩模块还扩展了其他重点风暴的监控拦截能力。

例如,可以拦截并处理用户输入干扰、窗口消息等系统干扰,以及各种外部设备的交互干扰。 这些功能使开发者能够更加灵活地实现特定需求下的多元化软件开发。 总之易语言游戏加速器源码,易语言超级钩子模块是一个功能强大、应用广泛的工具,为开发者提供了更多的开发自由度和控制力。 无论是在软件安全、软件测试还是其他领域,该模块也能发挥其优势,满足各种需求。 2022年,相信易语言超级钩子模块会不断成长,为软件开发者带来更多的便利和创新。
什么是云开发?
总之,云开发是腾讯云提供的云原生集成开发环境和工具平台,为开发者提供高可用、自动弹性伸缩的前端云服务,包括估算、存储、托管等Serverless能力。 可用于云上各类终端应用(小程序、公众号、Web应用、Flutter客户端等)的集成开发h5测试小游戏源码,帮助开发者统一建立和管理前端服务和云资源,避免冗长的服务器搭建和运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
您可以使用您熟悉的语言完成完整的在线申请。 废话不多说,跟随本文以一个简单的五子棋游戏为例,看看如何通过云开发巧妙接入,将其变成可以现场玩的在线五子棋游戏。 快来试试吧,你可以获得一项新技能吗~
创建云开发环境
3分钟
顺便说一句,云开发针对新用户提供了1个月的免费使用环境和默认域名,您可以放心使用并继续学习。
1.新建【按需付费云开发环境】
进入腾讯云开发控制台-创建环境,选择按小时计费环境,环境名称可自定义。 如果您已经有按小时计费的环境,则可以跳到下一步。
2.开通静态网站托管服务
进入静态网站控制页面,选择刚刚创建的环境,并激活静态网站托管服务。
3. 创建数据库
进入数据库控制页面,添加集合; 合集名称为五子棋
4.开启匿名登录
进入环境设置页面-在登录授权的登录表单中,勾选匿名登录
下载并部署源代码
6分钟
1.下载源码
访问github存储库并将源代码下载到本地。 源码工程目录如下:
2、本地操作
要将项目 webviews/index.html 作为 http 运行,您可以使用 IDE 工具 vscode 和 hbuilder。 确定浏览器地址栏中的url地址。 例如示例中域名地址为127.0.0.1:5500
3、配置本地开发的安全域名
如果要本地开发,必须在云开发中配置本地安全域名才能够正常调试和开发。
进入环境设置页面-安全配置,配置WEB安全域名,这里以127.0.0.1:5500为例,请根据您的实际域名进行配置
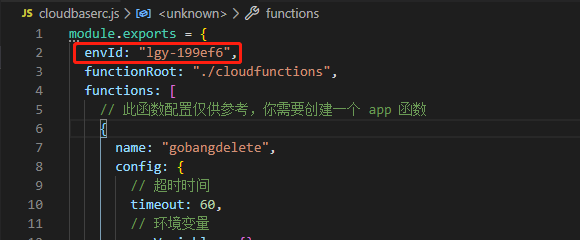
4.将云开发环境ID填写到项目中
云开发通过环境ID来决定与特定环境的数据通信,因此所有相关的环境ID都必须在项目中配置为自己的ID。 (建议熟练后使用配置文件进行配置)
- cloudbaserc.js 第2行
复制
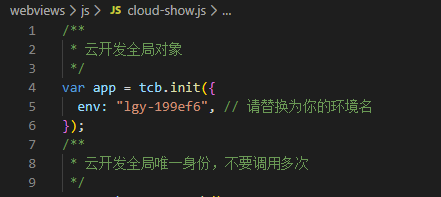
- webviews/js 下的 cloud-index.js、cloud-show.js 文件,第5行
复制
本地项目开发
10分钟
1. 说明
webviews/js下的index.js和show.js是本地五子棋的一些逻辑。 其中,index.js中描述的操作是本地五子棋相关操作,包括棋盘轮廓、AI走棋、监控走棋等。
而cloud-index.js是插件云开发的相关支持。
cloud-index.js中的代码逻辑请参考云开发文档进行学习和理解。
2、将五子棋的每一步棋同步到数据库中
将index.html中的start()函数修改为如下代码:
function start() {
if (showid == null&&confirm('是否开启观看模式?其他人可以通过指定链接看到你的赛局!')) {
cloudinit();
} else {
startgobang();
}
}复制
这段代码会调用cloud-index.js中的cloudinit函数,进行匿名登录,并在数据库中写入一个文档,之后每次移动都会更新数据库的值。
更新由cloud-index.js中的updatecall函数触发。
3.利用实时数据库窃听文档变更
show.html文件的作用是监听五子棋棋盘并同步更新。 在脚本标签中添加以下代码:
//我们使用 cloudinit 先做初始化,在成功之后立刻使用数据库监听
cloudinit(function(){
var id = getQueryString().id;//使用show.js中取地址栏的参数id
const watcher = app.database().collection('gobang').doc(id).watch({
onChange: function(snapshot){
downcode(snapshot);
},
onError: function(err) {
console.error('the watch closed because of error', err);
}
})
}); 复制
该代码使用了云端开发的数据库窃听功能。 当数据文件发生变化时,会触发onchangeh5测试小游戏源码,调用downcode函数进行同步草图。
本地测试项目的可用性
5分钟
1、重启项目,进入页面
点击开始放置,系统会提示是否启用共享。 确认后,选择先下单还是后下单。
2.观看棋局
如果点击启用共享,版块下方会有查看链接
点击链接跳转至展示页面
三、总结
如果本地认证没有问题,说明配置没有问题。 如果任一步骤出现错误提示,请通过F12控制台检查并排除原因,一般是环境ID错误造成的。
配置定期删除云函数
3分钟
1. 说明
现在还剩下一个问题,就是数据库中,棋局结束后没有自毁,这会导致数据库中的无效记录越来越多。 该记录需要定期清除。
2.安装依赖
右键单击 cloudfunctions/gobangdelete 并在终端中打开它
在终端中输入以下命令来安装依赖项:
npm i tcb-admin-node
复制
3. 部署云功能
在cloudfunctions/gobangdelete目录下,右键执行部署云函数(上传所有文件)。 开始使用时会出现登录,只需按照提示完成登录步骤即可。 【如果没有该选项,请到云开发VSCODE插件安装并学习使用】
上传到静态存储
2分钟
将验证成功的项目上传到本地静态存储。右键webviews目录,上传到静态网站根目录
进入云开发静态网站管理页面,可以看到上传的项目。
进入云开发静态网站设置页面,访问默认域名URL进入线上项目
关于自定义域名和网站向公众开放
1分钟
云开发提供了完整的Web端资源服务,但是一个供公众使用的Web项目需要有自己的注册域名,并且需要受到监管。 因此,在上线前,您需要将云开发提供的默认域名替换为您自己注册的域名。
发表评论